Le composant Web
Le composant Web vous permet d'intégrer n'importe quel contenu web dans votre application. Concrètement, celui-ci s'affiche via une webview (iframe). Au-delà d'un simple affichage, il est également possible de déclencher des événements et créer des actions en lien avec des actions de l'utilisateur sur le contenu web (quand il clique sur un bouton etc...).

Dans cet article
Intégrer un contenu web
Le composant Web vous permet d'intégrer une iframe/webview au sein de votre application. Le contenu s'affiche directement au sein de votre page, l'utilisateur n'a pas besoin de sortir de l'application.
💡 Avec l'action Ouvrir une URL, vous pouvez également créer un lien vers une URL mais l'utilisateur ouvre une fenêtre externe (un navigateur) pour accéder à ce contenu.
Vous pouvez par exemple insérer une page de votre site internet (par exemple une liste d'articles ou un formulaire d'authentification).
Pour intégrer un contenu web, cliquez sur Composants et choisissez le composant Web.
Dans les propriétés, cliquez sur En ligne et tapez l'URL.
💡 Pour insérer une vidéo YouTube, Facebook ou n'importe quel audio sur depuis une plateforme en ligne, utilisez le composant URL Media Player.

Insérer un fichier ZIP
Vous pouvez également insérer un fichier ZIP. C'est la manière d'insérer dans votre application votre propre code, une animation ou tout export web d'un autre outil (Powerpoint,...).
Dans les propriétés, choisissez Hors ligne et insérez votre fichier zip.
⚠️ Pour être lisibles, vos fichiers doivent se trouver à la racine de votre fichier ZIP pour être directement accessibles dès leur extraction. Ne groupez pas vos fichiers dans un dossier avant de les compresser en .ZIP.

Vous pouvez aller plus loin et créer une communication entre le fichier ZIP (envoyer & recevoir des informations) et votre application. En savoir plus sur le composant personnalisé.
💡 Si rien ne s'affiche, vérifiez que le domaine est bien HTTPS. Seuls les sites sécurisés sont autorisés ! Néanmoins tous les sites sécurisés n'autorisent pas l'utilisation d'une iframe. Auquel cas il vous faudra passer par l'action Ouvrir une URL.
Déclencher une action si l'utilisateur est connecté ou non
Si votre contenu est en ligne, votre utilisateur doit être connecté à Internet pour le visualiser.
A l'aide des déclencheurs Déconnecté (hors ligne), affichez une notification aux utilisateurs hors ligne.

Interagir avec un contenu web
Vous pouvez également interagir avec le contenu web grâce à la librairie Javascript PandaBridge. Par exemple, si vous intégrez votre formulaire de connexion depuis un site web, il est intéressant de savoir si l'utilisateur s'est connecté pour le rediriger automatiquement vers le écran de votre application.
Pour envoyer ou recevoir des événements entre un contenu web et votre application, créez des marqueurs.
Créer un marqueur
Un marqueur permet de déclencher un événement ou de faire l'objet d'une action, pour personnaliser votre parcours utilisateur. Vous pouvez créer autant de marqueurs que vous voulez.
Sélectionnez votre composant Web et cliquez sur le bouton Editer. Dans la fenêtre d'Edition sur la gauche, cliquez sur + Ajouter marqueur. Un identifiant est automatiquement généré : notez précieusement cet identifiant pour le réutiliser du côté de votre site web et effectuer la bonne connexion.
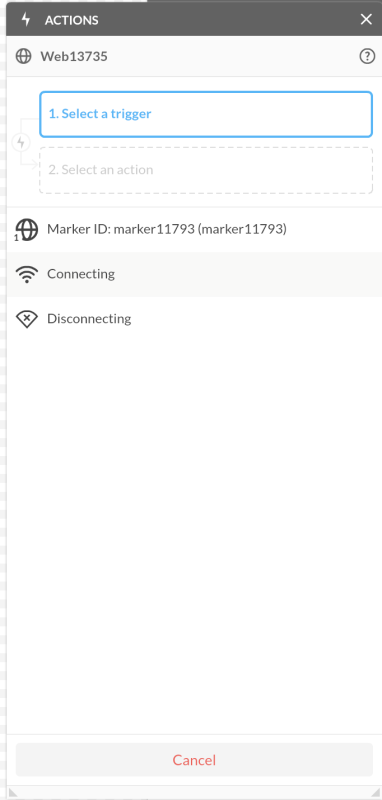
Dans PandaSuite Studio, ce marqueur est disponible sous la forme d'un déclencheur dans la fenêtre Actions du composant Web. Vous pouvez également agir sur ce marqueur depuis l'action Agir sur un composant :

Déclencher ce marqueur depuis une page web
Rendez-vous au niveau de l'administration de votre page web, depuis votre CMS (Wordpress, Shopify...) ou le code.
Vous avez plusieurs possibilités pour faire appel à la librairie PandaBridge et déclencher le marqueur :
En insérant la librairie Javascript
Insérez le code suivant dans votre page web pour faire appel à la librairie :
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/pandasuite-bridge.min.js"></script>
Utilisez la syntaxe suivante pour envoyer le marqueur :
PandaBridge.send('marker8622')
Vous pouvez aussi passer des paramètres pour les utiliser ensuite dans vos actions (par exemple) :
PandaBridge.send('marker8622', [{ url: "https://pandasuite.com" }]);
Ou en utilisant une URL
Si vous n'avez pas accès au code de la page web, vous pouvez également utiliser l'URL suivante pour automatiquement déclencher le marqueur. Vous pouvez associer cette URL à un bouton ou bien à une action de redirection.
https://pandasuite.com/bridge/send?name=marker8622
Associer une action à un marqueur web
Une fois que le marqueur a été configuré depuis votre page web et votre application, il vous reste plus qu'à créer l'action.
Sélectionnez votre composant Web et cliquez sur Actions. Choisissez votre marqueur comme déclencheur et l'action de votre choix, par exemple : Aller à l'écran suivant.

Recevoir un marqueur dans une page web
Il est également possible de recevoir un marqueur défini dans PandaSuite Studio.
Par exemple, si vous souhaitez créer une navigation native depuis l'application et rediriger au clic vers différents contenus web.
Utilisez la fonction suivante :
PandaBridge.setSnapshotData(function (pandaData) {
// pandaData.data.id
});
Convertir un site web en application
Concrètement le composant Web vous permet de créer une application ou de l'enrichir à partir d'un contenu déjà disponible sur votre site web. Dès que vous actualisez ce contenu sur votre site web, il est automatiquement mis à jour dans l'application. Par contre, une connexion Internet est requise pour afficher ce contenu.
💡 Pour insérer une page dans une application mobile, il est souvent nécessaire de supprimer les éléments de navigation de votre site web pour ne pas perturber la navigation au sein de l'application. Si vous avez un site Wordpress ou autre CMS, il vous suffit de dupliquer la page et de supprimer le header et le footer. Publiez cette vue mobile et utilisez cette URL spécifique dans votre composant Web.
